Icons and Images
Images are handled differently on each platform. Here are the developer notes on images for the EasyBudget application.
Application Icons
The choices:




Setting App Icon in Xamarin iOS Project
To configure the application icon in the iOS project, first create a high resolution image of reasonable size. I used a Gimp exported png image, 120x120px, to configure the icon.
![]()
Adding it to the configuration screen is as easy as dragging the file to the configuration page.

After deploying it to the emulator, we see the icon on the device.

Setting App Icon in Xamarin Android Project
Of course, setting the icon for an Android app is not the same as it is for iOS. For Android, create your icons of sizes according to the devices you are supporting. For me, a 72×72 png sufficed. Name the file ‘icon.png’, at each resolution.
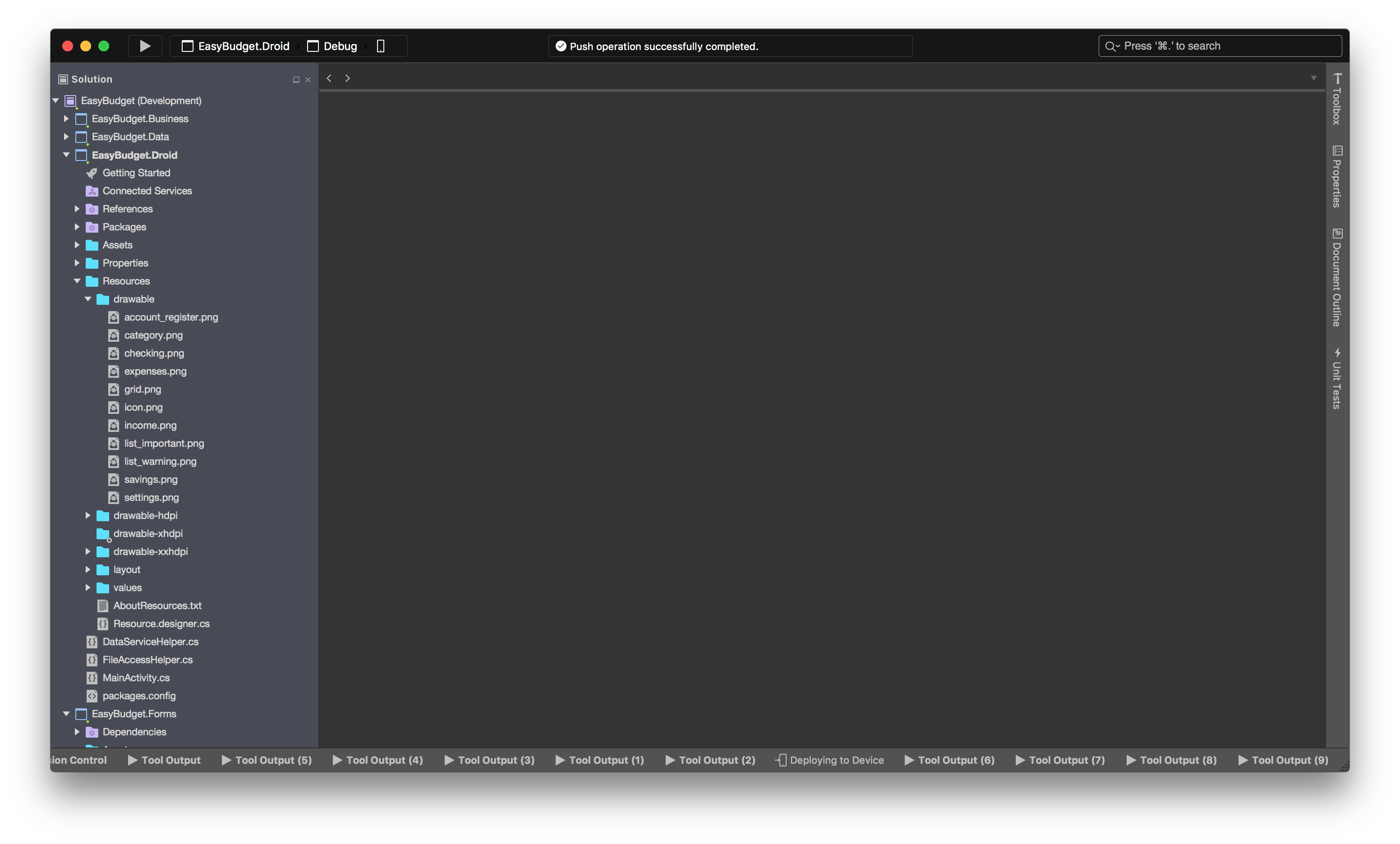
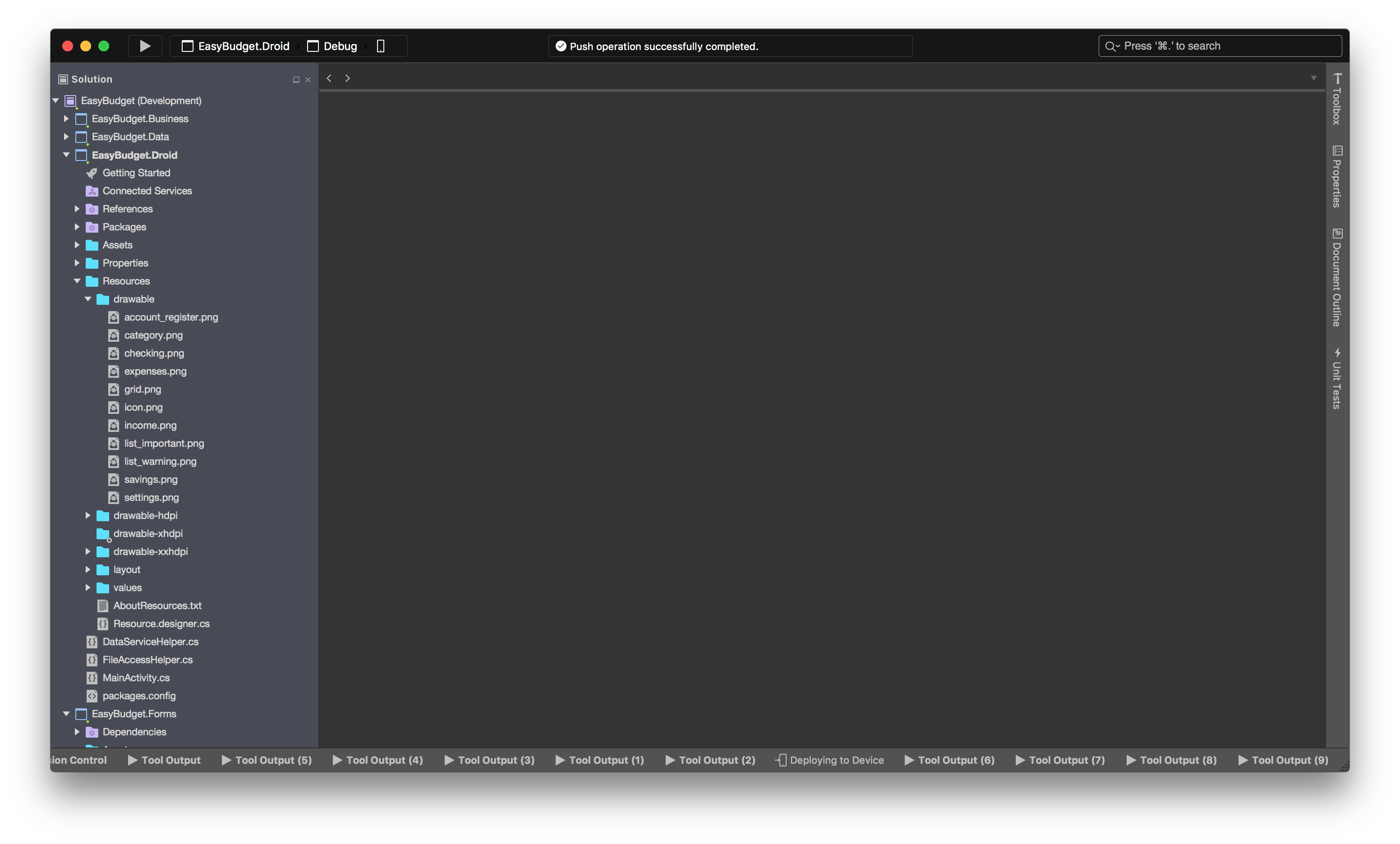
![]()
To configure this icon, first expand the Resources folder in the Xamarin Android project. Place your smallest icon in the drawable folder, progressing to dradwable-hdpi, drawable-xhdpi, etc. according to the UI design recommendations, all having the name ‘icon.png’.

A quick re-deployment to the emulator shows the updated icon.

Note About Creating Image Assets
This was tedious work. I’m thinking a smart folder on my MacBook might just automate this task for me if I set it up correctly.
For this project, I created two sets of images for each Android and iOS. The results are shown below. I did vary, once, with this process, and for future applications I will not go through the effort of actually creating separately sized images for iOS if I can create a vector PDF from an image first.
Android Image Assets

In the EasyBudget.Droid project, copy image assets to the
/Resources/drawable folders

(sized images according to guide documents)
EB Android Icon Sets
| Image Name | 48x48 (xxhdpi) | 24x24 (hdpi) | ||||
|---|---|---|---|---|---|---|
| checking.png | ||||||
| savings.png | ||||||
| category.png | ||||||
| income.png | ||||||
| expenses.png | ||||||
| account_register.png |

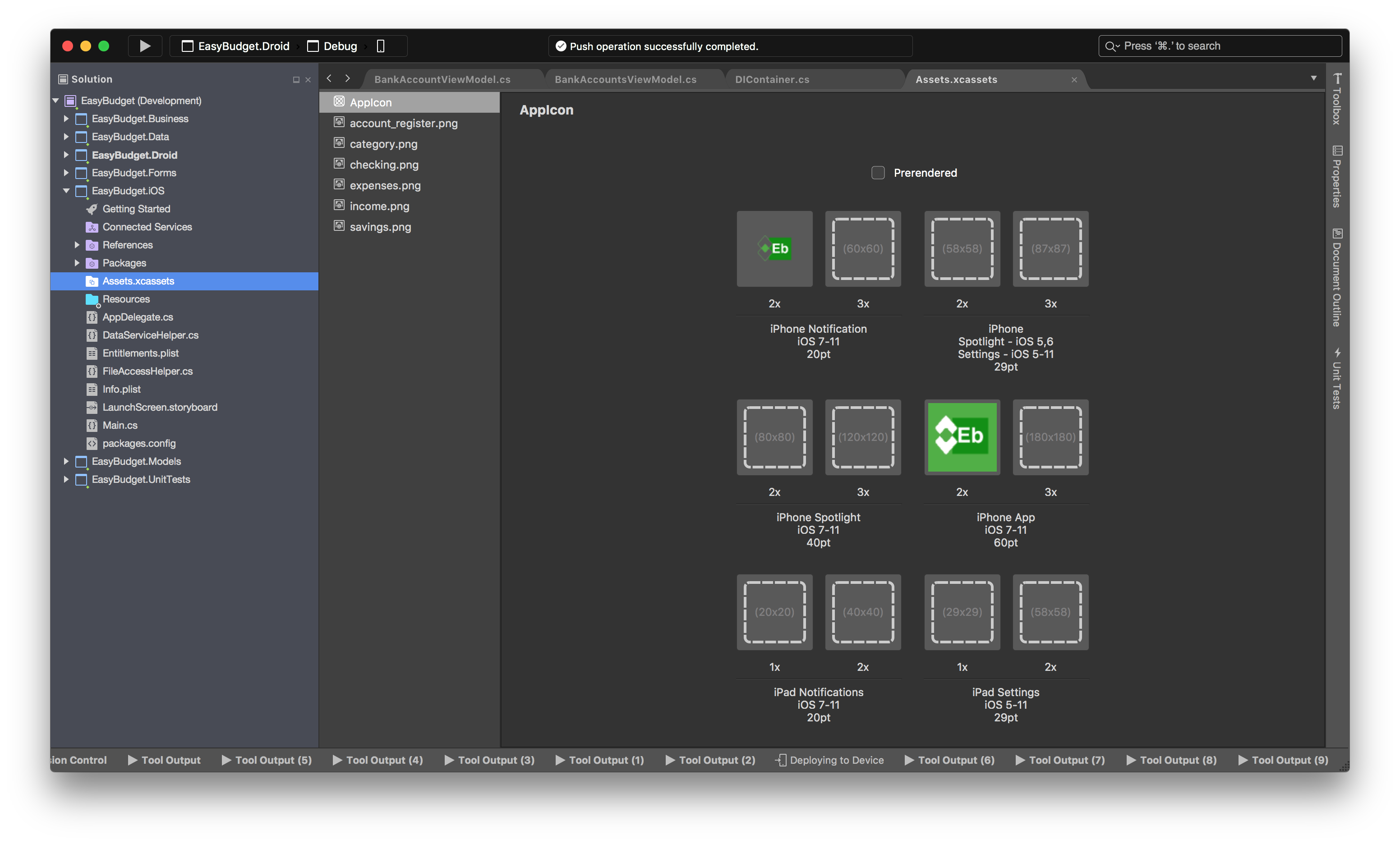
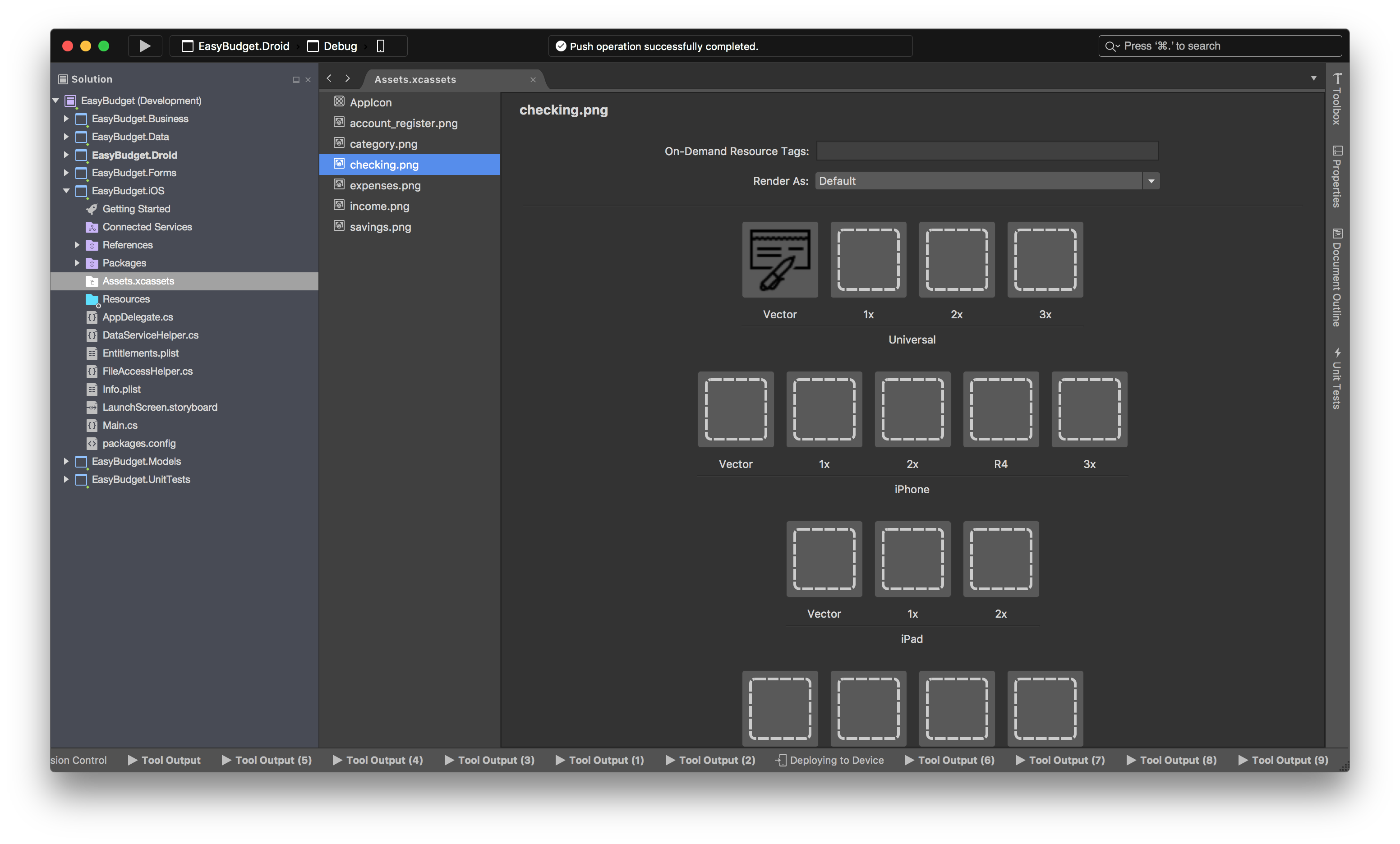
iOS Image Assets

In iOS, images are first converted to vector PDF files and then loaded into the Assets.xcassets resource. Repeat for each image used. Placing the vector PDF file in the vector image slot allows the application to create the sized images dynamically. Use the name of the related .png file for the name of the image asset. This will allow us to reference images by the name inside the Xamarin Forms project’s page XAML controls.

EB iOS Icon Sets
| Image Name | 50 x 50 (hi-res) | 25 x 25 | ||||
|---|---|---|---|---|---|---|
| checking.png |  | |||||
| savings.png |  | |||||
| category.png |  | |||||
| income.png |  | |||||
| expenses.png |  | |||||
| account_register.png |  |