Material Design and Color Selection
The Xamarin sample code contains some really useful examples of how to create great applications using the Xamarin platforms and libraries. One very useful item turned out to be a sample of using the BoxView control to render a rectangular shape of a specific color. What drew my interest was the color selection implementation.
I needed such a tool to be able to select colors for my lists and charts, but the sample code only dealt with a one-tier selection. In fact, it didn’t really deal with selection much at all. I needed to improvise. I needed to create my own selection tool, but I also wanted something with a solid and useful color palette and have the colors grouped.
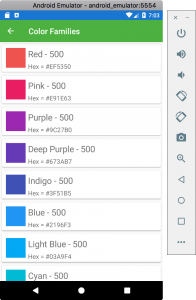
I found the Material Design guidelines in the Google documentation, and this color palette seemed very appropriate and useful for any application.
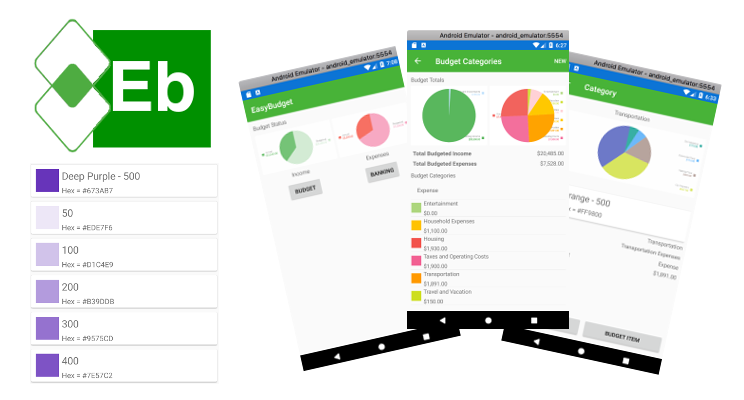
EasyBudget Color Selection
I incorporated some changes in my View Model classes to expose a color code property, which is a string representation of the hexadecimal color code value used commonly in identifying specific colors. I then set up a custom binding value converter for the color codes that allows me to bind the BoxView’s Color property directly to the color code property in my View Model class.


Keeping View and View Model Separated
The code that generates the chart data is located in the View Model classes, and I have utility code in my View layer to handle the actual creation of my chart objects. I am in the progress of writing another post on this topic alone, so be sure to check it out once it’s published. I also have some notes already placed in the Developer’s Handbook section on Microcharts.
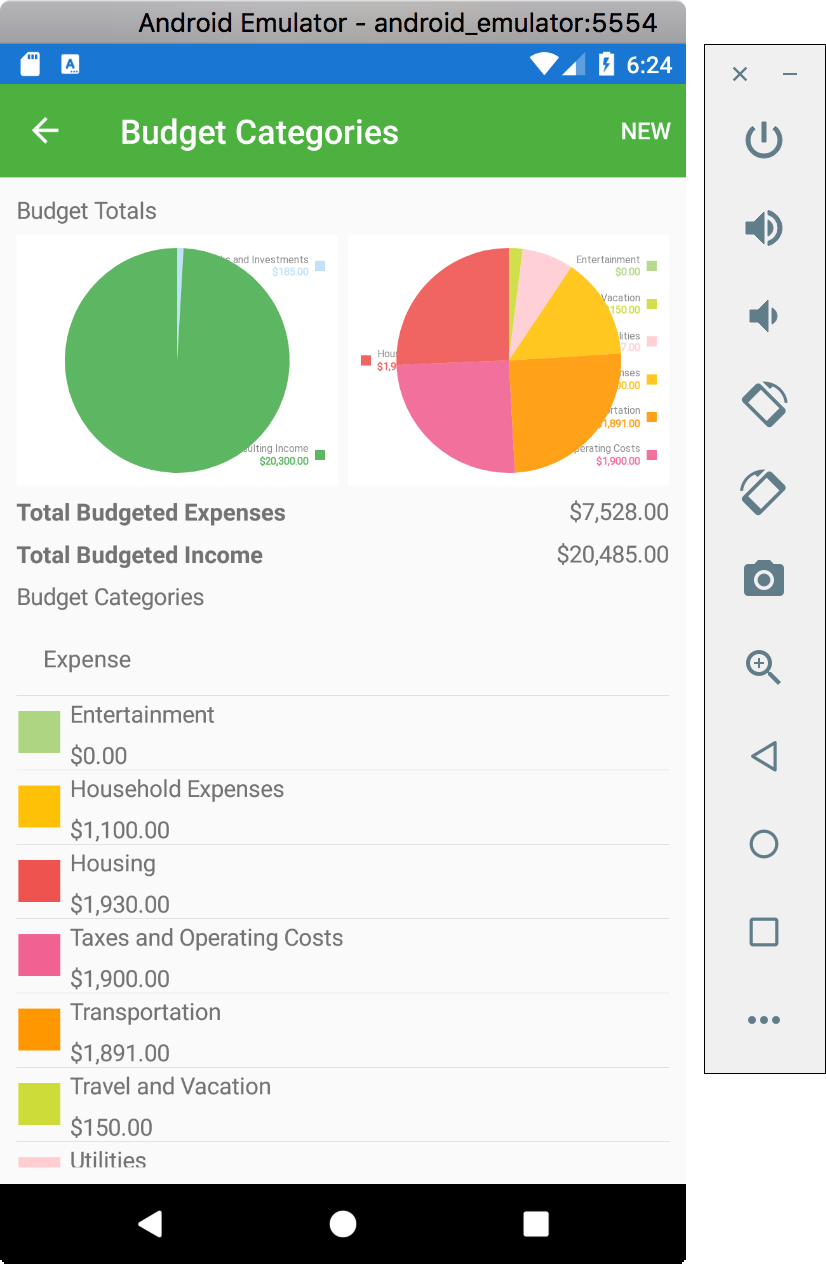
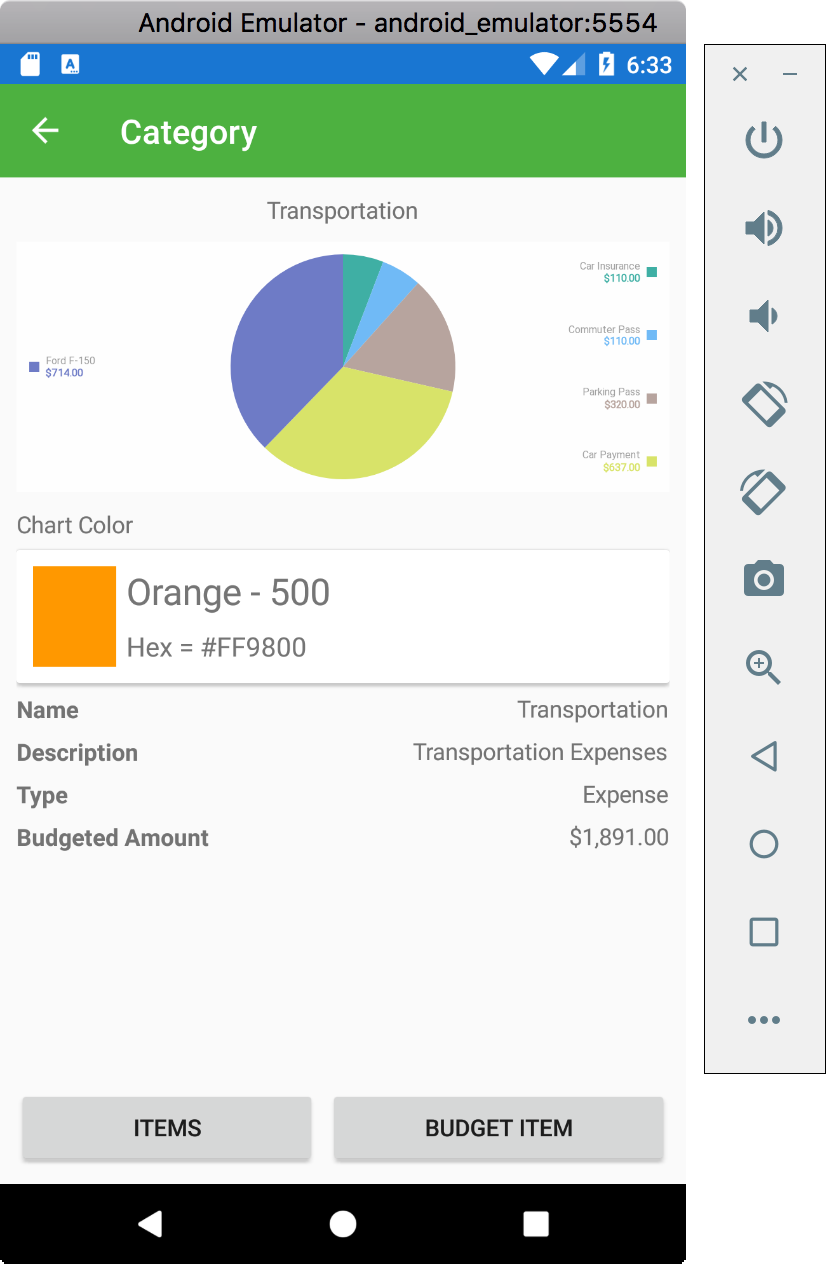
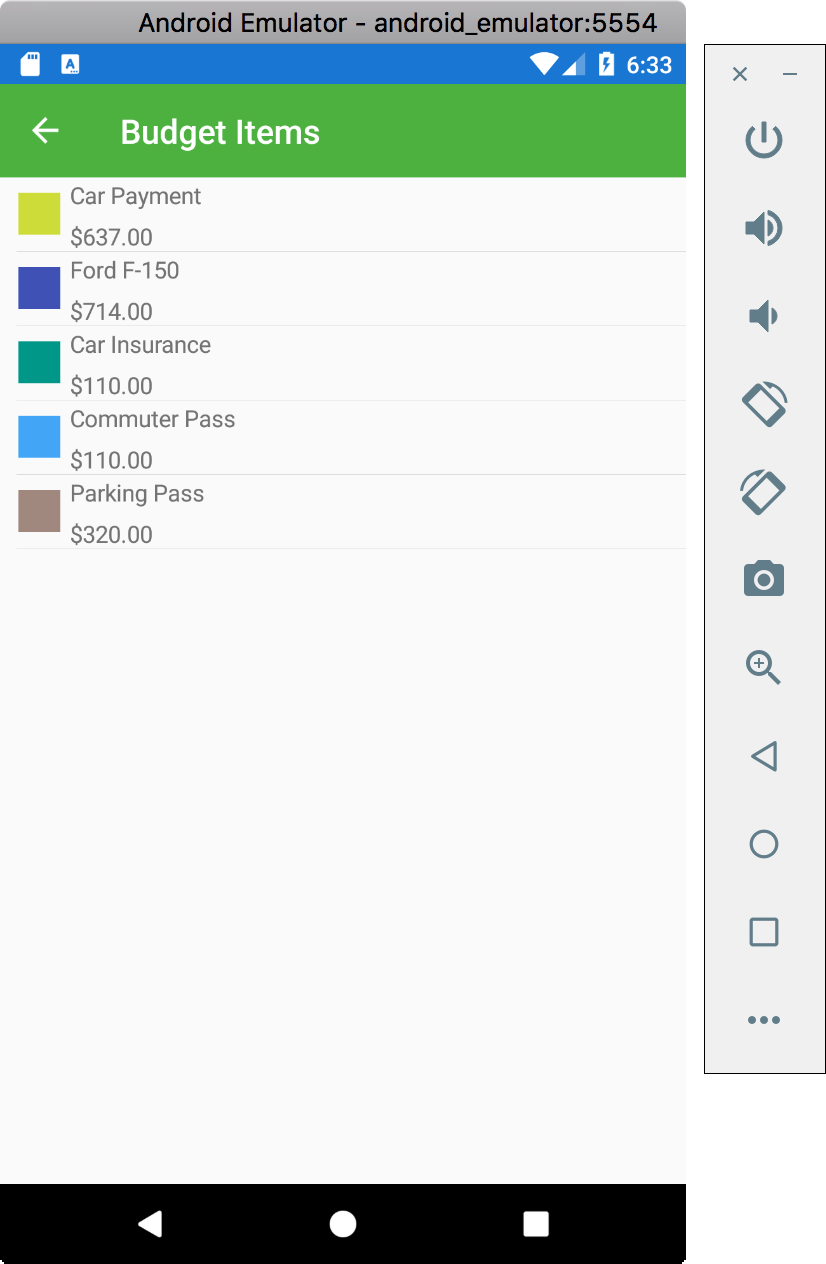
Color Coded Items
Budget Categories and Items have now been color-code enabled. This means that the pie charts don’t have to be random colors any longer. It makes the lists much easier to read and identify category and budget items in the lists and charts.



Project Source Code

The working copy of the EasyBudget source code can be found here.
Be sure to check out the project page for updates as the project progresses and the Developer’s Notebook for some detailed project design notes.